-
ДоступенЗанятОтсутствуюНе определено
Баттл твипов - [ЭКСКЛЮЗИВ] Создание - против - Создание интерактивной

![[ЭКСКЛЮЗИВ] Создание красивых электронных курсов с помощью программы CourseLab](/images/twip/4660_pff08nid.jpg)
[ЭКСКЛЮЗИВ] Создание красивых электронных курсов с помощью программы CourseLab
Программа:
Занятие 1. Введение в CourseLab 3.1:
• Создание нового проекта на базе стандартного шаблона оформления модуля;
• Знакомство с интерфейсом редактора. Что нового?
• Создаем модули, разделы, слайды, кадры
• Что такое мастер-слайд?
• Для чего нужны настройки редактирования модуля?
• Размещение объектов на слайде: иллюстрация, текст, список, текст-бокс, таблица. Идентификаторы объектов.
• Настройка основных параметров объектов: шрифт, размер, эффекты показа, время проигрывания.
Занятие 2. Навигация в электронном курсе. Работа с состояниями объектов:
• Создание навигационного плеера курса с нужным функционалом и дизайном.
• Линейная и нелинейная навигация в курсе. Варианты реализации.
• Создание объектов типа «кнопка».
• Задание действий на события объекта. Показ/скрытие объектов при щелчке мышью.
• Работа с состояниями объектов. Примеры использования в курсах.
Занятие 3. Тестирование в электронном курсе:
• Создание текстовых вопросов разных типов. Настройка встроенных и собственных сообщений обратной связи.
• Отображение результатов тестирования. Шкалы по целям.
• Передача результатов тестирования в СДО.
• Задание путей обучения слушателя по результатам тестирования.
Занятие 4. Анимация. Начало работы с переменными:
• Примеры и способы анимирования объектов на кадре: движение, изменение внешнего вида и размера. Варианты применения.
• Запрет перехода на следующий слайд до выполнения заданного действия пользователем.
• Создание ссылок на глоссарий со слайдов курса.
• Вывод имени обучаемого на слайдах курса.
Занятие 5. Интерактивные задания. Публикация готового проекта:
• Примеры реализации интерактивных упражнений в CourseLab 3.1.
• Упражнение на перетаскивание объектов (D&D).
• Упражнение на выбор одного/нескольких верных варианта из многих.
• Визуализация набранных пользователем баллов.
• Выбор пользователем своего аватара с последующим отображением на слайдах курса.
• Подготовка курса к публикации. Варианты публикации.

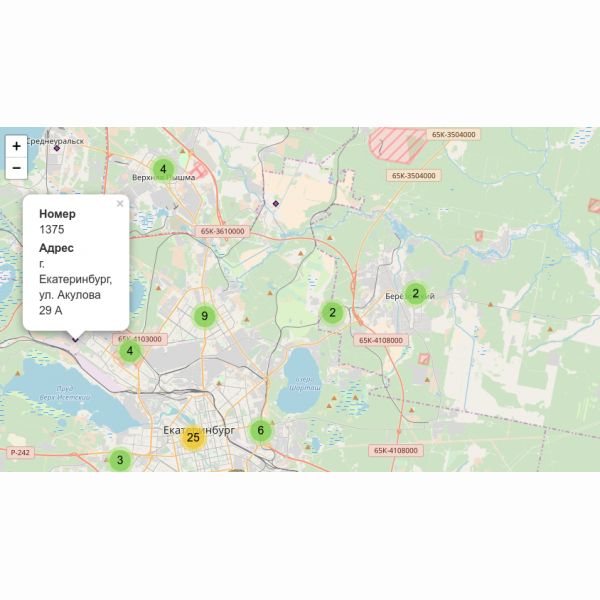
Создание интерактивной карты
В отличие от Яндекс.карт возможно создание карты с линейными и площадными объектами.
В качестве слоя-подложки, по умолчанию, используется OpenStreetMap. http://openstreetmap.ru/#map=12/56.8597/60.6952
Либо, одна из представленных здесь https://leaflet-extras.github.io/leaflet-providers/preview/
Количество объектов до 500 шт.
В таблице, кроме координат должен быть только один столбец с выводимой информацией.
Результат представляет из себя архив с всеми файлами,
при запуске файла c html в веб-браузере или размещении файлов на хостинге будет отображаться интерактивная карта.
Нужно для заказа:- Приложите файл Exel, заполненный следующим образом, номер строчки, описание объекта, широта, долгота (координаты в WGS84, "как на смартфоне")
- Приложите иконку для значка в формате png, если она у вас есть, размер около 20x40 px . Если объекты линейные или площадные, то укажите желаемый цвет заливки и окантовки. Объекты будут полупрозрачными.
- Укажите будете ли раскрывать карту на весь экран задайте нужный вам размер (например 800x600px )
- Если необходима помощь в размещении карты на вашем хостинге, приложите реквизиты для доступа


