-
ДоступенЗанятОтсутствуюНе определено
Баттл твипов - Установка и настройка - против - Создание интерактивной


Настрою Ваш сайт под управлением CMS Wordpress.
- Установка Wordpress на хостинг.
- Перенести сайт на хостинг, сделать резервную копию, восстановить из резервной копии.
- Первичная настройка всех существующих настроек Wordpress.
- Установка необходимых каждому сайту плагинов + их настройка
- Настройка уведомлений о новых страницах/записях на сайте.
- Установка и настройка различных плагинов.
- Установка шаблона/темы.
- Поправить вёрстку и т. п.

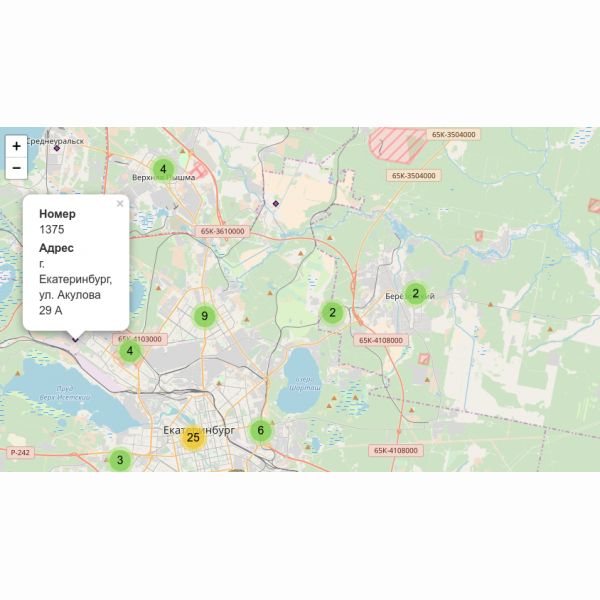
Создание интерактивной карты
В отличие от Яндекс.карт возможно создание карты с линейными и площадными объектами.
В качестве слоя-подложки, по умолчанию, используется OpenStreetMap. http://openstreetmap.ru/#map=12/56.8597/60.6952
Либо, одна из представленных здесь https://leaflet-extras.github.io/leaflet-providers/preview/
Количество объектов до 500 шт.
В таблице, кроме координат должен быть только один столбец с выводимой информацией.
Результат представляет из себя архив с всеми файлами,
при запуске файла c html в веб-браузере или размещении файлов на хостинге будет отображаться интерактивная карта.
Нужно для заказа:- Приложите файл Exel, заполненный следующим образом, номер строчки, описание объекта, широта, долгота (координаты в WGS84, "как на смартфоне")
- Приложите иконку для значка в формате png, если она у вас есть, размер около 20x40 px . Если объекты линейные или площадные, то укажите желаемый цвет заливки и окантовки. Объекты будут полупрозрачными.
- Укажите будете ли раскрывать карту на весь экран задайте нужный вам размер (например 800x600px )
- Если необходима помощь в размещении карты на вашем хостинге, приложите реквизиты для доступа


