-
ДоступенЗанятОтсутствуюНе определено
Баттл твипов - Плагин оплаты через - против - Плагин контроля наличия


Плагин оплаты через Яндекс-Кассу для VM2 и VM3
Устанавливается на VirtueMart 2 или VirtueMart 3
Прием оплаты через Яндекс-Кассу для вашего интернет-магазина. Яндекс-Касса позволяет принимать платежи банковской картой, яндекс-деньгами, наличными в терминалах, webmoney, qiwi и др.
Внимание! Для работы плагина, на вашем хостинге должна быть включена поддержка ionCube.
Прежде, чем покупать плагин, настройте https на сайте, заключите договор с Яндекс.Деньгами, скачайте и настройте демо-версию (работает 7 дней): https://www.dropbox.com/s/1q4tldlklfzbz6b/pkg_sttyakassa.zip?dl=0. Если для тестирования вам недостаточно семи дней, обратитесь ко мне - я продлю.
Плагин устанавливается в панели администратора стандартным образом (Меню Расширения - Менеджер расширений - Установка). После установки плагин автоматически включится. Проверить это можно в менеджере плагинов. Там же отключите все неиспользуемые плагины оплаты (для фильтрации плагинов оплаты выберите тип "vmpayment")
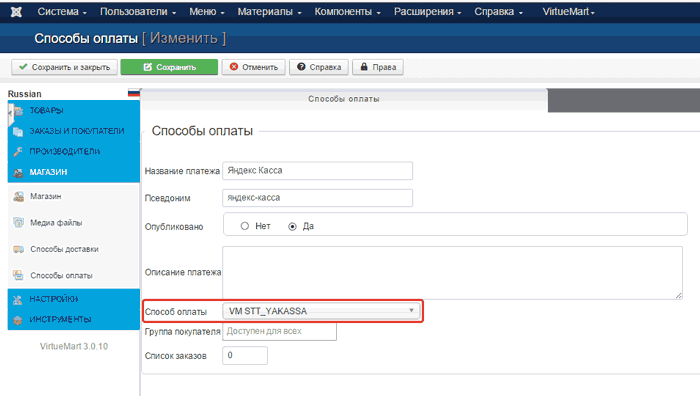
Далее заходим в Компоненты-VirtueMart-Магазин-Способы оплаты. Добавляем новый способ оплаты, называем его, как вам удобно и выбираем плагин. Сохраняем.

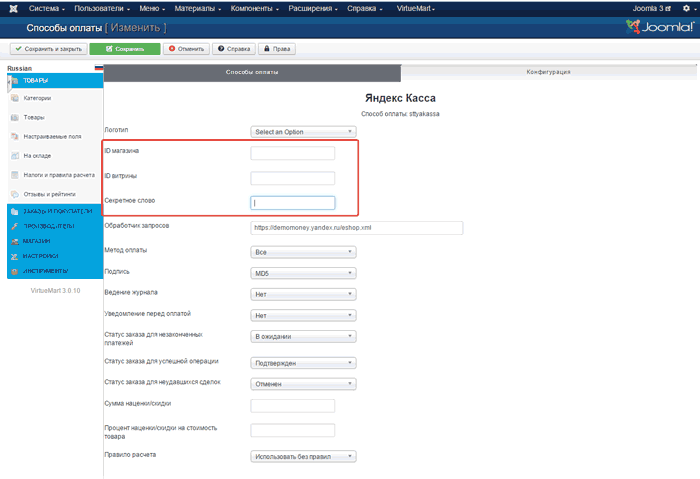
На вкладке "Конфигурация" указываем ID магазина, ID витрины и секретное слово. Эти данные получаем в личном кабинете Яндекс.Кассы, либо через менеджера.

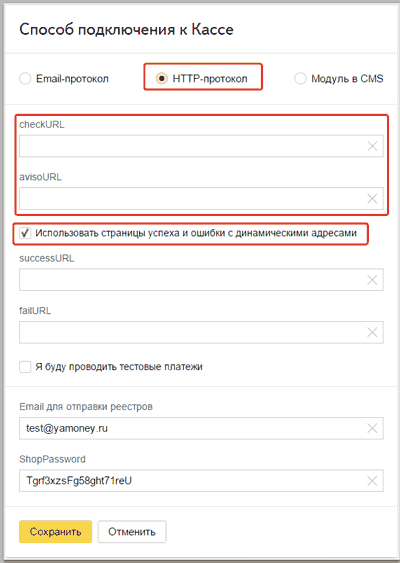
Настройка личного кабинета Яндекс.Кассы:

ShopPassword - это как раз то секретное слово, которое использовано в настройках плагина.
Подробнее остановлюсь на url подтверждения заказа. Укажите следующие адреса:
checkURL: https://вашсайт.ru/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&yakassa=check&tmpl=component
avisoURL: https://вашсайт.ru/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&yakassa=aviso&tmpl=component
Возможна ситуация, когда вам еще не предоставили доступ в личный кабинет, а Яндекс.Касса сама прописала ваши адреса. Например, https://вашсайт.ru/success_order и https://вашсайт.ru/check_order. В таком случае, можно поступить следующим образом. Найдите в файле .htaccess вашего сайта строчку "RewriteEngine On". После нее добавьте следующее:
RewriteRule success_order index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&yakassa=aviso&tmpl=component [L]
RewriteRule check_order index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&yakassa=check&tmpl=component [L]
Обратите внимание, при тестировании, после оформления заказа, вас перенаправит на сайт яндекс.деньги для оплаты. Здесь вы должны зайти на сайт не под своим именем, а под тестовым, который вам предоставит менеджер яндекс.кассы. И лучше это сделать до тестирования. То есть откройте в соседней вкладке сайт яндекс.деньги, зайдите под тестовым именем, а потом уже тестируйте свой сайт.
После оплаты тестового заказа, статус заказа автоматически меняется на "подтвержден", администратору и покупателю отправляются уведомления об успешной покупке. Если это не так, попробуйте перепроверить все настройки, правильность заполнения avisoURL, секретного слова. Если все правильно, но не работает, обращайтесь за помощью ко мне.

Плагин настраиваемого поля для Virtuemart 2. Очень полезен при продаже одежды, обуви. Позволяет клиенту магазина выбирать нужный размер в карточке товара, а продавцу вести учет количества товаров по каждому размеру товара.

Порядок установки и настройки:
1. Установить плагин через менеджер расширений админ.панели
2. Включить плагин в менеджере плагинов
3. Зайти в Virtuemart-Товары-Настраиваемые поля
4. Создать новое настраиваемое поля. Тип - плагин, атрибут корзины - да, выбрать из списка плагин.
5. Сохранить настраиваемое поле и ввести нужные размеры в настройках плагина. Руководствуемся подсказками к полям ввода. Если вы хотите указать размеры в разных форматах (например американском, европейском, русском), то в поле "Аббревиатура типов" указываем аббревиатуры через двоеточие. Например, US:EU:UK. Если размер будет только в одном формате, оставьте это поле пустым. Обязательно заполните поле Название. Сами размеры указываются в поле "Список опций". Каждый размер в отдельной строке. Если в разных форматах, то в каждой строке указываете через двоеточие размер для каждого формата.
6. Создаем для товара дочерние товары. На каждый размер - один дочерний товар.
7. Заходим в настройки родительского товара, вкладка Настраиваемые поля, из списка Тип поля выбираем наше настраиваемое поле, созданное в п 4-5, добавляем и выполняем настройки, то есть указываем какому размеру соответствует какой дочерний товар.
8. Для каждого товара повторяем пункты 6-7.


