-
ДоступенЗанятОтсутствуюНе определено
Баттл твипов - Плагин для VM3 оплаты - против - Полный снимок сайта,


Плагин для VM3 оплаты безналичным расчетом. Версия PRO
Устанавливается на Joomla 2.5/3 + VirtueMart 3.*
Еще один способ оплаты для вашего интернет-магазина, построенного на Virtuemart 3 - безналичный расчет. Отправляет клиенту на почту pdf-счет для оплаты по безналичному расчету. Это актуально, если ваш покупатель - юридическое лицо или ИП. Есть возможность вставить в счет скан печати организации.

Внимание! Для работы плагина, на вашем хостинге должна быть включена поддержка ionCube.
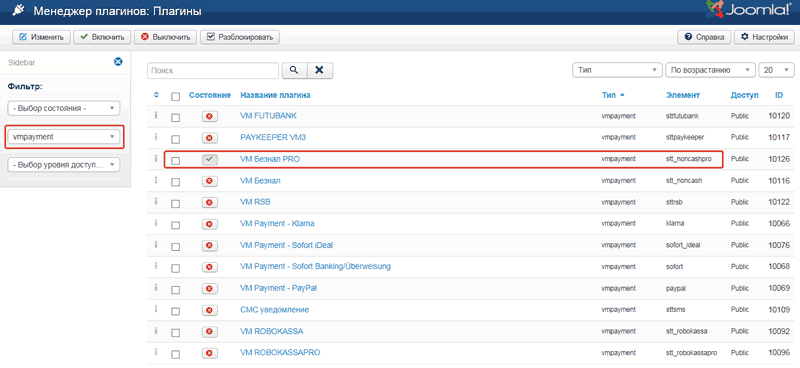
Устанавливается в панели администратора стандартным образом (Меню Расширения - Менеджер расширений - Установка). После установки нужно включить плагин в менеджере плагинов. Там же отключите все неиспользуемые плагины оплаты (для фильтрации плагинов оплаты выберите тип "vmpayment")

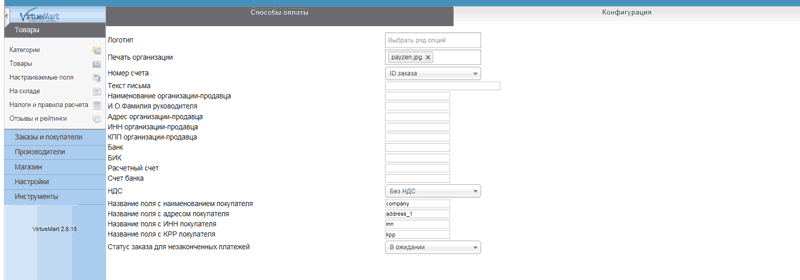
Далее заходим в Компоненты-VirtueMart-Магазин-Способы оплаты. Добавляем новый способ оплаты - Безналичный расчет и выбираем плагин. Сохраняем, в настройках указываем необходимые данные счета.

После оформления заказа, клиенту выводится форма для ввода нужных для счета полей (наименование, адрес, инн, кпп) и кнопка "Отправить счет мне на почту". Однако, можно настроить плагин и VirtueMart таким образом, чтобы нужные поля заполнялись на странице оформления заказа. Для этого в настройках способа оплаты нужно указать названия соответствующих пользовательских полей. (Предварительно добавить в VM пользовательские поля ИНН и КПП)
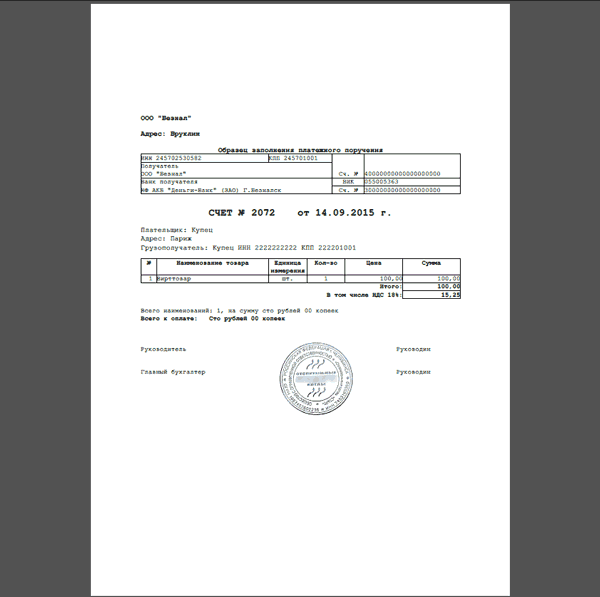
Счет формируется на бланке организации, который настраивается в панели администратора Компоненты-VirtueMart-Магазин, вкладка "Счета". Обязательно поставьте шрифт по-умолчанию freemono, иначе не будут отображаться русские буквы.
Счет отправляется клиенту независимо от VirtueMart, то есть, если вы настроите отправку уведомления в VirtueMart, то клиент получит два сообщения по электронной почте - стандартное уведомление VM и pdf-счет для оплаты.

Полный снимок сайта, скриншот на котором видна вся высота сайта
При необходимости конвертирую в любой необходимый для вас формат (png, jpg, webp, ... ), сожму изображения, внесу дополнительные правки, например нанесу водяной знак, имя сайта, адрес странички, автора и т.п.
Подобные скриншоты используются для многих целей, но к сожалению обычными средствами создания скриншотов подобный снимок не сделать, ведь они захватывают только видимую область экрана.
ПРИМЕРЫ
В файле обыкновенный_скриншот.png - скрин без внесения мной изменений, так делают обыкновенные программы для скриншотов. Пример по ссылке - https://yadi.sk/i/YOfr7oNKccXtHg
В файле полный_скриншот.png - снимок всей высоты страницы сайта, уже без изображения браузера в котором открыт сайт, только сам сайт в полную высоту. Пример по ссылке - https://yadi.sk/i/ik8ihe8OFB-JkA
В файле полный_скриншот_со_сжатием.png - применено сжатие изображения, потерь качества практически нет, но размер изображения меньше исходного на 79%. Пример по ссылке - https://yadi.sk/i/APT2oeJs8TW71Q
В файле полный_скриншот_со_сжатием_и_внесением_правок. png - внесены правки в изображение (наложен водяной знак) и применено сжатие изображения. Пример по ссылке - https://yadi.sk/i/IPMtI_m2k8CIVQ
ЧТО НУЖНО ДЛЯ ЗАКАЗА:
От вас требуются только адреса страниц, скриншоты которых требуется сделать, в каком формате вы хотите получить скриншоты (png, jpg, webp, ... ), ссылка куда вам отправить результат, например могу отправить по электронной почте, либо, если вам будет удобнее, то предоставлю ссылку на свои сетевые диски, где сможете скачать результат.
Если требуется дополнительное редактирование снимков, то напишите какие именно правки вы хотите внести в изображения.


