-
AvailableBusyAbsentNot defined
Twip battle - Продажа скачиваемых - VS - [ЭКСКЛЮЗИВ] Создание


Продажа скачиваемых товаров в VirtueMart 2
28.01.2015 Появилась возможность добавлять несколько файлов и каждому указывать "Наименование для покупателя". Покупатель получит в письме столько ссылок, сколько файлов вы укажете в настройках товара.
22.11.2014 Добавлена возможность хранить файлы на яндекс-диске. В этом случае вместо имени файла вписываете в настройках товара публичную ссылку на файл. Саму ссылку покупатель не увидит, он увидит ссылку на ваш сайт, поэтому не стоит беспокоиться, что файл сможет кто-то скачивать бесплатно.
19.08.2014 Исправлен казус, при котором при попытке скачать файл в браузере Хром появлялась ошибка "с сервера получены одинаковые заголовки".
17.04.2014 В письме покупателю отправляется ссылка на товар. Поэтому отпала необходимость в обязательной регистрации при покупке цифрового товара.
06.02.2013 Добавлена возможность указывать сколько дней (не считая дня покупки) покупатель может скачивать файл.
Плагин настраиваемого поля для Virtuemart 2. Позволяет организовать продажу виртуальных (скачиваемых) товаров. После оплаты товара покупателем, вместо кнопки "Добавить в корзину" появится ссылка "Скачать файл".
Порядок установки и настройки:
1. Установить плагин через менеджер расширений админ.панели
2. Включить плагин в менеджере плагинов
3. Зайти в Virtuemart-Товары-Настраиваемые поля
4. Создать новое настраиваемое поля. Тип - плагин, в поле "Выберите плагин" выбрать из списка Виртуальный товар. Обязательно укажите значение поля "Атрибут корзины" - да
5. Сохранить настраиваемое поле и в настройках ввести название папки, в которой на сайте будут храниться файлы виртуальных товаров.
Например, создайте в корне Вашего сайта папку "prodfiles" и в настройках так и введите - "prodfiles"
Желательно защитить папку от прямого доступа. Например, создайте в этой папке файл .htaccess и поместите в него строку Deny from all. Можно указать папку, которая будет недоступна с интернета аналогично папке vmfiles - для этого перед именем папки поставьте "../" и разместите папку в каталоге на уровень выше, чем корневой каталог вашего сайта.
6. В папку, предназначенную для виртуальных товаров, закачайте файлы товаров.
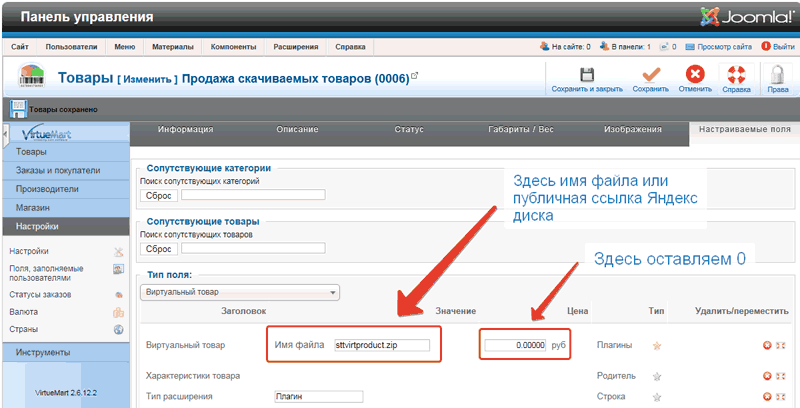
7. У каждого виртуального товара заходим в настройки, вкладка Настраиваемые поля, из списка 'Тип поля' выбираем наше настраиваемое поле, созданное в п 4-5, добавляем и указываем имя файла.
Также теперь возможно хранить файлы на яндекс диске. В поле "Имя файла" впишите публичную ссылку на файл.

8. В способы доставки добавляем что-нибудь типа "Скачивание файла". Это ни на что не влияет, просто чтобы был способ доставки.
![[ЭКСКЛЮЗИВ] Создание красивых электронных курсов с помощью программы CourseLab](/images/twip/4660_pff08nid.jpg)
[ЭКСКЛЮЗИВ] Создание красивых электронных курсов с помощью программы CourseLab
Программа:
Занятие 1. Введение в CourseLab 3.1:
• Создание нового проекта на базе стандартного шаблона оформления модуля;
• Знакомство с интерфейсом редактора. Что нового?
• Создаем модули, разделы, слайды, кадры
• Что такое мастер-слайд?
• Для чего нужны настройки редактирования модуля?
• Размещение объектов на слайде: иллюстрация, текст, список, текст-бокс, таблица. Идентификаторы объектов.
• Настройка основных параметров объектов: шрифт, размер, эффекты показа, время проигрывания.
Занятие 2. Навигация в электронном курсе. Работа с состояниями объектов:
• Создание навигационного плеера курса с нужным функционалом и дизайном.
• Линейная и нелинейная навигация в курсе. Варианты реализации.
• Создание объектов типа «кнопка».
• Задание действий на события объекта. Показ/скрытие объектов при щелчке мышью.
• Работа с состояниями объектов. Примеры использования в курсах.
Занятие 3. Тестирование в электронном курсе:
• Создание текстовых вопросов разных типов. Настройка встроенных и собственных сообщений обратной связи.
• Отображение результатов тестирования. Шкалы по целям.
• Передача результатов тестирования в СДО.
• Задание путей обучения слушателя по результатам тестирования.
Занятие 4. Анимация. Начало работы с переменными:
• Примеры и способы анимирования объектов на кадре: движение, изменение внешнего вида и размера. Варианты применения.
• Запрет перехода на следующий слайд до выполнения заданного действия пользователем.
• Создание ссылок на глоссарий со слайдов курса.
• Вывод имени обучаемого на слайдах курса.
Занятие 5. Интерактивные задания. Публикация готового проекта:
• Примеры реализации интерактивных упражнений в CourseLab 3.1.
• Упражнение на перетаскивание объектов (D&D).
• Упражнение на выбор одного/нескольких верных варианта из многих.
• Визуализация набранных пользователем баллов.
• Выбор пользователем своего аватара с последующим отображением на слайдах курса.
• Подготовка курса к публикации. Варианты публикации.


