-
AvailableBusyAbsentNot defined
Twip battle - Ускорю сайт на базе CMS - VS - Создание интерактивной


Ускорю сайт на базе CMS WordPress
Здравствуйте, могу ускорить ваш сайта на базе CMS WordPress, для этого буду использовать как плагины, так и собственные решения. Увеличу результаты в PageSpeed Insight, GTmetrix и Pingdom Tools.
Учтите, не смогу исправить следующие проблемы:
- Проблемы самого хостинга. Если нет поддержки новых версий PHP, отсутствует какой-либо функционал.
- Если сайт очень старый. Обновление и актуализация могут быть очень проблематичной частью, в некоторых случаях приходится менять всё, от темы до устаревших плагинов.
- Скорость зависит от темы и установленных плагинов. Например, WooCommerce или Elementor сильно замедляют сайт, исправить можно только удалением плагинов.
- Если на сайте есть реклама, счётчики, а также другие проблемные внешние ресурсы, то не всегда можно это дело ускорить.
Если сайт на деле быстр, то вам может и не потребоваться ускорение, ибо скорость измеряется на основе показателей у реальных пользователей. Google об этом сами рассказывали. Так что сначала проведу тестирование, покажу его результаты, а после используем все доступные возможности для ускорения.

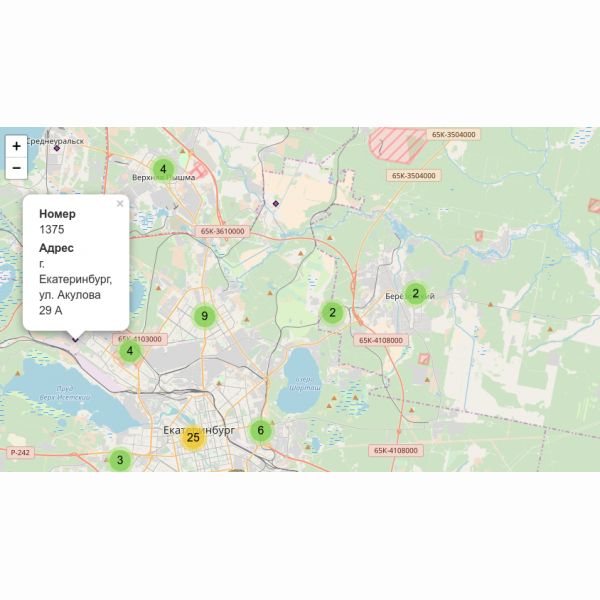
Создание интерактивной карты
В отличие от Яндекс.карт возможно создание карты с линейными и площадными объектами.
В качестве слоя-подложки, по умолчанию, используется OpenStreetMap. http://openstreetmap.ru/#map=12/56.8597/60.6952
Либо, одна из представленных здесь https://leaflet-extras.github.io/leaflet-providers/preview/
Количество объектов до 500 шт.
В таблице, кроме координат должен быть только один столбец с выводимой информацией.
Результат представляет из себя архив с всеми файлами,
при запуске файла c html в веб-браузере или размещении файлов на хостинге будет отображаться интерактивная карта.
Нужно для заказа:- Приложите файл Exel, заполненный следующим образом, номер строчки, описание объекта, широта, долгота (координаты в WGS84, "как на смартфоне")
- Приложите иконку для значка в формате png, если она у вас есть, размер около 20x40 px . Если объекты линейные или площадные, то укажите желаемый цвет заливки и окантовки. Объекты будут полупрозрачными.
- Укажите будете ли раскрывать карту на весь экран задайте нужный вам размер (например 800x600px )
- Если необходима помощь в размещении карты на вашем хостинге, приложите реквизиты для доступа


