-
AvailableBusyAbsentNot defined
Twip battle - Тема AVADA для Wordpress - VS - Создание интерактивной

Полный список возможностей темы гораздо длиннее, однако, вот некоторые из основных функций, которые предлагает Avada:
Инструмент для пользовательского создания страниц с большим выбором элементов
Весь демо контент содержится в отдельных готовых шаблонах
Функция полноэкранного фонового видео
Боковые хэдеры
Индивидуальная настройка прозрачности фона заголовка
Кастомный фон для отдельных элементов (колонок, постов и страниц)
Эффекты размытия и прокрутки для фоновых изображений
Инструменты для отзывов, портфолио и т. д.
Встроенные стили для популярных плагинов (WooCommerce и Gravity Forms)
Все функции можно с легкостью настроить под свои требования, что делает Avada чрезвычайно гибкой темой.

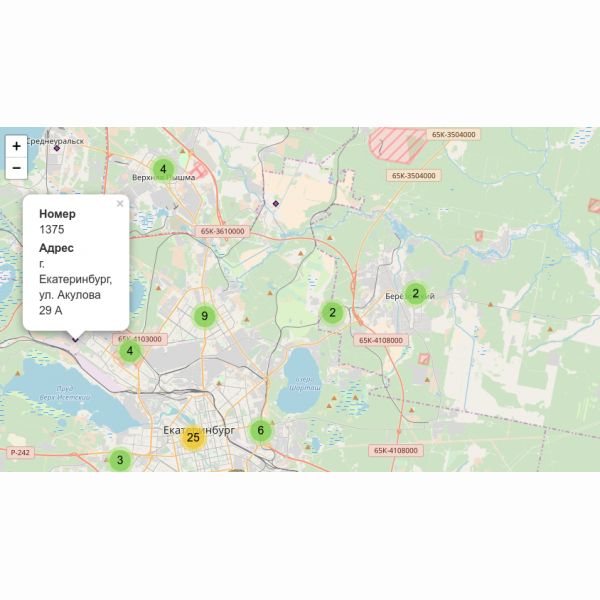
Создание интерактивной карты
В отличие от Яндекс.карт возможно создание карты с линейными и площадными объектами.
В качестве слоя-подложки, по умолчанию, используется OpenStreetMap. http://openstreetmap.ru/#map=12/56.8597/60.6952
Либо, одна из представленных здесь https://leaflet-extras.github.io/leaflet-providers/preview/
Количество объектов до 500 шт.
В таблице, кроме координат должен быть только один столбец с выводимой информацией.
Результат представляет из себя архив с всеми файлами,
при запуске файла c html в веб-браузере или размещении файлов на хостинге будет отображаться интерактивная карта.
Нужно для заказа:- Приложите файл Exel, заполненный следующим образом, номер строчки, описание объекта, широта, долгота (координаты в WGS84, "как на смартфоне")
- Приложите иконку для значка в формате png, если она у вас есть, размер около 20x40 px . Если объекты линейные или площадные, то укажите желаемый цвет заливки и окантовки. Объекты будут полупрозрачными.
- Укажите будете ли раскрывать карту на весь экран задайте нужный вам размер (например 800x600px )
- Если необходима помощь в размещении карты на вашем хостинге, приложите реквизиты для доступа