-
AvailableBusyAbsentNot defined
Twip battle - Сравнение товаров в - VS - Создание интерактивной


Компонент+модуль сравнения товаров в VirtueMart 2.
Клиенты Вашего магазина смогут отметить необходимые товары для сравнения, и нажав кнопку "сравнить товар" получат список выбранных товаров в табличном виде для сравнения их характеристик.
Работу компонента вы можете увидеть на моем сайте redozator.ru. В карточке товара или в списке товаров категории можно отметить товары для сравнения. В левой колонке появится список выбранных товаров и кнопка "Сравнить товары"
Для работы компонента необходимо:
1. Настроить характеристики товара для сравнения. Подробнее: https://redozator.ru/compare-cf
2. Установить компонент и модуль сравнения. Подробнее: https://redozator.ru/compare-setup
3. Откорректировать макеты вывода карточки товаров и списка товаров в категории.
Измененные макеты вывода сохраняются в папке templates/ваш_шаблон/html/com_virtuemart/, это позволит сохранить оригинальные файлы и в дальнейшем устанавливать обновления к VirtueMart, не опасаясь, что сравнение товаров перестанет работать.
Если Вы купили у меня компонент с настройкой, то я сам сделаю настройку макетов вывода. Мне нужен будет доступ к фтп и к админ.панели.
Если же вы купили без настройки, то вам придется самим внести изменения в файлы. Как это сделать, я описал в файле readme.txt, находящимся в архиве с компонентом. Там же примеры измененных файлов, сделанные для версии 2.0.12f.
Обновления:
25.06.2014 Доработан компонент в связи с изменениями в версии VirtueMart 2.6.*
27.11.2012 Исправлена ошибка активации локальной версии компонента

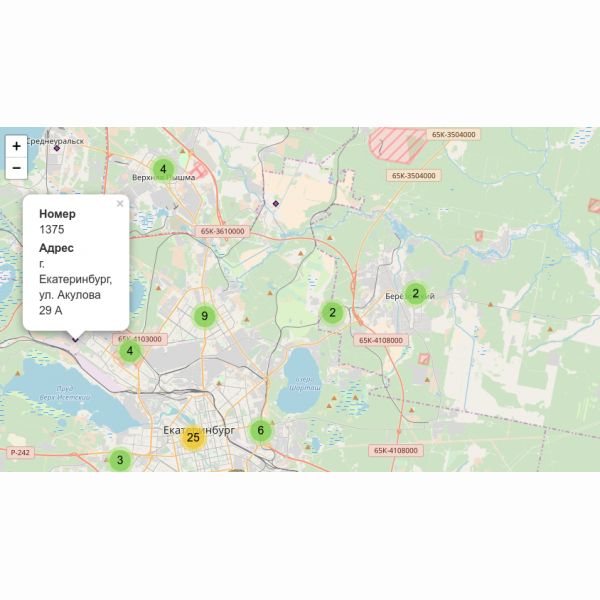
Создание интерактивной карты
В отличие от Яндекс.карт возможно создание карты с линейными и площадными объектами.
В качестве слоя-подложки, по умолчанию, используется OpenStreetMap. http://openstreetmap.ru/#map=12/56.8597/60.6952
Либо, одна из представленных здесь https://leaflet-extras.github.io/leaflet-providers/preview/
Количество объектов до 500 шт.
В таблице, кроме координат должен быть только один столбец с выводимой информацией.
Результат представляет из себя архив с всеми файлами,
при запуске файла c html в веб-браузере или размещении файлов на хостинге будет отображаться интерактивная карта.
Нужно для заказа:- Приложите файл Exel, заполненный следующим образом, номер строчки, описание объекта, широта, долгота (координаты в WGS84, "как на смартфоне")
- Приложите иконку для значка в формате png, если она у вас есть, размер около 20x40 px . Если объекты линейные или площадные, то укажите желаемый цвет заливки и окантовки. Объекты будут полупрозрачными.
- Укажите будете ли раскрывать карту на весь экран задайте нужный вам размер (например 800x600px )
- Если необходима помощь в размещении карты на вашем хостинге, приложите реквизиты для доступа


