-
AvailableBusyAbsentNot defined
Twip battle - Плагин оплаты через - VS - Сравнение товаров в


Плагин оплаты через Uniteller для VirtueMart
Устанавливается на VirtueMart 2 или VirtueMart 3
Прием оплаты через платежную систему Uniteller для вашего интернет-магазина. Дает возможность принимать платежи банковской картой, электронными деньгами, наличными в терминалах, webmoney, qiwi и др.
Внимание! Для работы плагина, на вашем хостинге должна быть включена поддержка ionCube.
Плагин устанавливается в панели администратора стандартным образом (Меню Расширения - Менеджер расширений - Установка). После установки плагин автоматически включится. Проверить это можно в менеджере плагинов. Там же отключите все неиспользуемые плагины оплаты (для фильтрации плагинов оплаты выберите тип "vmpayment")
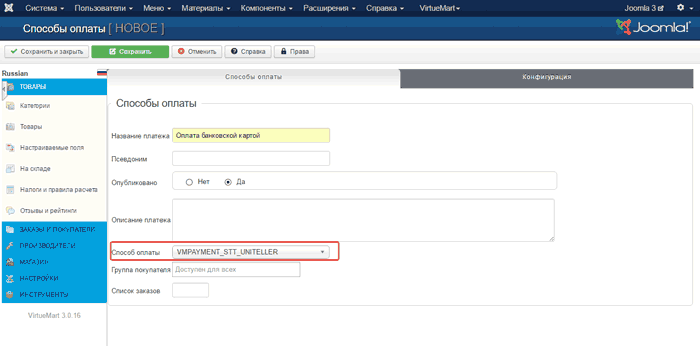
Далее заходим в Компоненты-VirtueMart-Магазин-Способы оплаты. Добавляем новый способ оплаты, называем его, как вам удобно и выбираем плагин. Сохраняем.

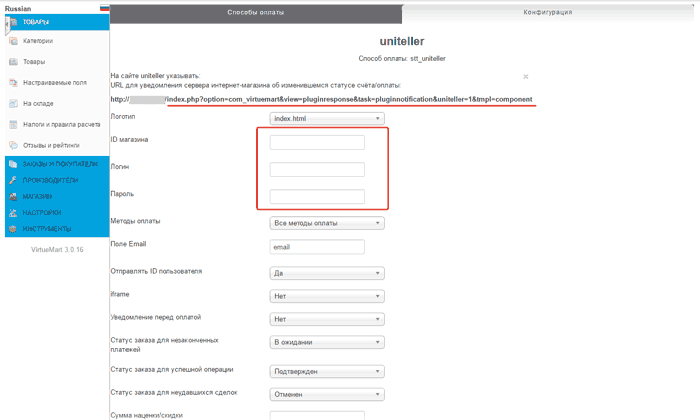
На вкладке "Конфигурация" указываем ID магазина, логин и пароль. Эти данные получаем в личном кабинете системы Uniteller.

Для тестирования, оформите заказ, выберите созданный вами способ оплаты. После подтверждения заказа, вас должно перенаправить на Uniteller для оплаты. Параметры тестовых карт указаны в инструкции по подключению, предоставленной системой uniteller. Если нет такой инструкции, обратитесь ко мне - дам реквизиты тестовых карт. После оплаты тестового заказа, статус заказа автоматически меняется на "подтвержден", администратору и покупателю отправляются уведомления об успешной покупке. Если это не так, попробуйте перепроверить правильно ли заполнены ID магазина, логин, пароль. Если все правильно, но не работает, обращайтесь за помощью ко мне.

Компонент+модуль сравнения товаров в VirtueMart 3.
Клиенты Вашего магазина смогут отметить необходимые товары для сравнения, и нажав кнопку "сравнить товар" получат список выбранных товаров в табличном виде для сравнения их характеристик.
Работу компонента вы можете увидеть на моем сайте redozator.ru. В карточке товара или в списке товаров категории можно отметить товары для сравнения. В левой колонке появится список выбранных товаров и кнопка "Сравнить товары"
Для работы компонента необходимо:
1. Настроить характеристики товара для сравнения. Подробнее: https://redozator.ru/compare-cf
2. Установить компонент и модуль сравнения. Подробнее: https://redozator.ru/compare-setup
3. Откорректировать макеты вывода карточки товаров и списка товаров в категории.
Измененные макеты вывода сохраняются в папке templates/ваш_шаблон/html/com_virtuemart/, это позволит сохранить оригинальные файлы и в дальнейшем устанавливать обновления к VirtueMart, не опасаясь, что сравнение товаров перестанет работать.
Если Вы купили у меня компонент с настройкой, то я сам сделаю настройку макетов вывода. Мне нужен будет доступ к фтп и к админ.панели.
Если же вы купили без настройки, то вам придется самим внести изменения в файлы. Как это сделать, я описал в файле readme.txt, находящимся в архиве с компонентом. Там же примеры измененных файлов, сделанные для версии VM 3.0.2


