-
AvailableBusyAbsentNot defined
Twip battle - Плагин оплаты через - VS - Полный снимок сайта,


Плагин оплаты через Uniteller для VirtueMart
Устанавливается на VirtueMart 2 или VirtueMart 3
Прием оплаты через платежную систему Uniteller для вашего интернет-магазина. Дает возможность принимать платежи банковской картой, электронными деньгами, наличными в терминалах, webmoney, qiwi и др.
Внимание! Для работы плагина, на вашем хостинге должна быть включена поддержка ionCube.
Плагин устанавливается в панели администратора стандартным образом (Меню Расширения - Менеджер расширений - Установка). После установки плагин автоматически включится. Проверить это можно в менеджере плагинов. Там же отключите все неиспользуемые плагины оплаты (для фильтрации плагинов оплаты выберите тип "vmpayment")
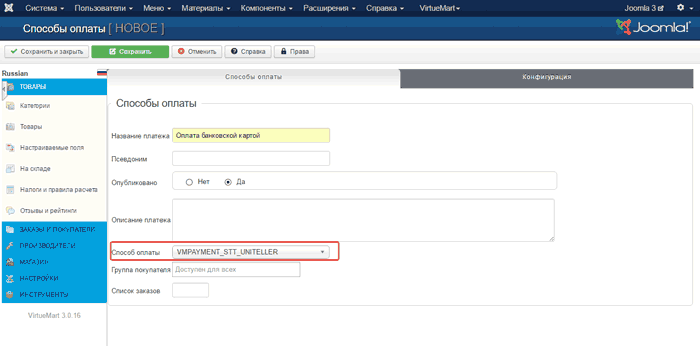
Далее заходим в Компоненты-VirtueMart-Магазин-Способы оплаты. Добавляем новый способ оплаты, называем его, как вам удобно и выбираем плагин. Сохраняем.

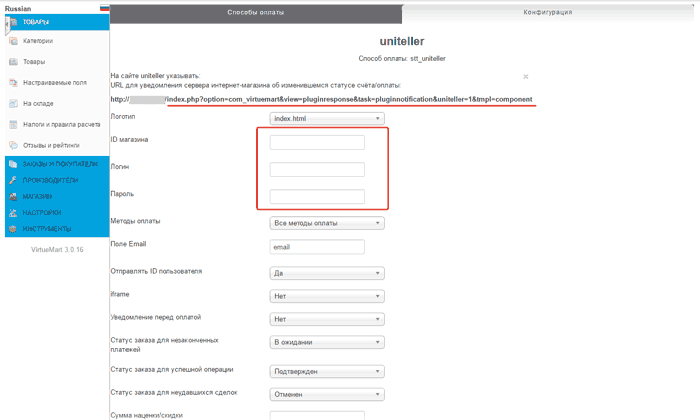
На вкладке "Конфигурация" указываем ID магазина, логин и пароль. Эти данные получаем в личном кабинете системы Uniteller.

Для тестирования, оформите заказ, выберите созданный вами способ оплаты. После подтверждения заказа, вас должно перенаправить на Uniteller для оплаты. Параметры тестовых карт указаны в инструкции по подключению, предоставленной системой uniteller. Если нет такой инструкции, обратитесь ко мне - дам реквизиты тестовых карт. После оплаты тестового заказа, статус заказа автоматически меняется на "подтвержден", администратору и покупателю отправляются уведомления об успешной покупке. Если это не так, попробуйте перепроверить правильно ли заполнены ID магазина, логин, пароль. Если все правильно, но не работает, обращайтесь за помощью ко мне.

Полный снимок сайта, скриншот на котором видна вся высота сайта
При необходимости конвертирую в любой необходимый для вас формат (png, jpg, webp, ... ), сожму изображения, внесу дополнительные правки, например нанесу водяной знак, имя сайта, адрес странички, автора и т.п.
Подобные скриншоты используются для многих целей, но к сожалению обычными средствами создания скриншотов подобный снимок не сделать, ведь они захватывают только видимую область экрана.
ПРИМЕРЫ
В файле обыкновенный_скриншот.png - скрин без внесения мной изменений, так делают обыкновенные программы для скриншотов. Пример по ссылке - https://yadi.sk/i/YOfr7oNKccXtHg
В файле полный_скриншот.png - снимок всей высоты страницы сайта, уже без изображения браузера в котором открыт сайт, только сам сайт в полную высоту. Пример по ссылке - https://yadi.sk/i/ik8ihe8OFB-JkA
В файле полный_скриншот_со_сжатием.png - применено сжатие изображения, потерь качества практически нет, но размер изображения меньше исходного на 79%. Пример по ссылке - https://yadi.sk/i/APT2oeJs8TW71Q
В файле полный_скриншот_со_сжатием_и_внесением_правок. png - внесены правки в изображение (наложен водяной знак) и применено сжатие изображения. Пример по ссылке - https://yadi.sk/i/IPMtI_m2k8CIVQ
ЧТО НУЖНО ДЛЯ ЗАКАЗА:
От вас требуются только адреса страниц, скриншоты которых требуется сделать, в каком формате вы хотите получить скриншоты (png, jpg, webp, ... ), ссылка куда вам отправить результат, например могу отправить по электронной почте, либо, если вам будет удобнее, то предоставлю ссылку на свои сетевые диски, где сможете скачать результат.
Если требуется дополнительное редактирование снимков, то напишите какие именно правки вы хотите внести в изображения.


