-
AvailableBusyAbsentNot defined
Twip battle - Настройка заголовка - VS - Создание интерактивной


Настройка заголовка страницы
С помощью этого плагина вы можете настроить формирования заголовка страницы (тег title и тег meta title) по шаблону. Для карточки товара в шаблоне можно использовать: {Категория},{Наименование},{Производитель},{Код производителя},{Артикул},{Цена},{Текущая дата},{Имя сайта}. Для страницы категории можно использовать {Родитель},{Родитель0}(то есть родитель родителя),{Наименование},{Текущая дата},{Имя сайта}
Устанавливается стандартным образом через менеджер расширений. После установки не забудьте включить плагин в менеджере плагинов (группа system) и там же настройте шаблоны формирования заголовков. Замечу, что если в категории у вас заполнена мета-информация, то плагин не будет заменять заголовок страницы категории, а оставит тот, который прописан в мета-информации категории.

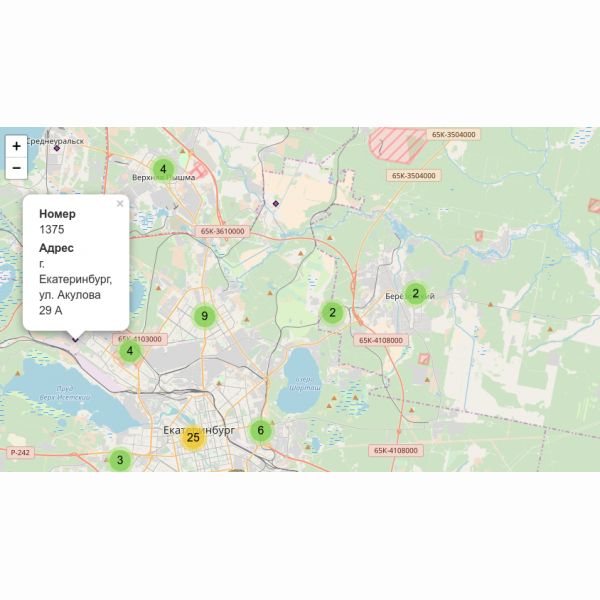
Создание интерактивной карты
В отличие от Яндекс.карт возможно создание карты с линейными и площадными объектами.
В качестве слоя-подложки, по умолчанию, используется OpenStreetMap. http://openstreetmap.ru/#map=12/56.8597/60.6952
Либо, одна из представленных здесь https://leaflet-extras.github.io/leaflet-providers/preview/
Количество объектов до 500 шт.
В таблице, кроме координат должен быть только один столбец с выводимой информацией.
Результат представляет из себя архив с всеми файлами,
при запуске файла c html в веб-браузере или размещении файлов на хостинге будет отображаться интерактивная карта.
Нужно для заказа:- Приложите файл Exel, заполненный следующим образом, номер строчки, описание объекта, широта, долгота (координаты в WGS84, "как на смартфоне")
- Приложите иконку для значка в формате png, если она у вас есть, размер около 20x40 px . Если объекты линейные или площадные, то укажите желаемый цвет заливки и окантовки. Объекты будут полупрозрачными.
- Укажите будете ли раскрывать карту на весь экран задайте нужный вам размер (например 800x600px )
- Если необходима помощь в размещении карты на вашем хостинге, приложите реквизиты для доступа


