-
AvailableBusyAbsentNot defined
Twip battle - [ЭКСКЛЮЗИВ] Создание - VS - Плагин оплаты через

![[ЭКСКЛЮЗИВ] Создание красивых электронных курсов с помощью программы CourseLab](/images/twip/4660_pff08nid.jpg)
[ЭКСКЛЮЗИВ] Создание красивых электронных курсов с помощью программы CourseLab
Программа:
Занятие 1. Введение в CourseLab 3.1:
• Создание нового проекта на базе стандартного шаблона оформления модуля;
• Знакомство с интерфейсом редактора. Что нового?
• Создаем модули, разделы, слайды, кадры
• Что такое мастер-слайд?
• Для чего нужны настройки редактирования модуля?
• Размещение объектов на слайде: иллюстрация, текст, список, текст-бокс, таблица. Идентификаторы объектов.
• Настройка основных параметров объектов: шрифт, размер, эффекты показа, время проигрывания.
Занятие 2. Навигация в электронном курсе. Работа с состояниями объектов:
• Создание навигационного плеера курса с нужным функционалом и дизайном.
• Линейная и нелинейная навигация в курсе. Варианты реализации.
• Создание объектов типа «кнопка».
• Задание действий на события объекта. Показ/скрытие объектов при щелчке мышью.
• Работа с состояниями объектов. Примеры использования в курсах.
Занятие 3. Тестирование в электронном курсе:
• Создание текстовых вопросов разных типов. Настройка встроенных и собственных сообщений обратной связи.
• Отображение результатов тестирования. Шкалы по целям.
• Передача результатов тестирования в СДО.
• Задание путей обучения слушателя по результатам тестирования.
Занятие 4. Анимация. Начало работы с переменными:
• Примеры и способы анимирования объектов на кадре: движение, изменение внешнего вида и размера. Варианты применения.
• Запрет перехода на следующий слайд до выполнения заданного действия пользователем.
• Создание ссылок на глоссарий со слайдов курса.
• Вывод имени обучаемого на слайдах курса.
Занятие 5. Интерактивные задания. Публикация готового проекта:
• Примеры реализации интерактивных упражнений в CourseLab 3.1.
• Упражнение на перетаскивание объектов (D&D).
• Упражнение на выбор одного/нескольких верных варианта из многих.
• Визуализация набранных пользователем баллов.
• Выбор пользователем своего аватара с последующим отображением на слайдах курса.
• Подготовка курса к публикации. Варианты публикации.
Плагин оплаты для подключения Вашего интернет-магазина VirtueMart 3 к системе WebPay. Особенно актуален для белорусских интернет-магазинов. Система WebPay позволяет принимать платежи, оплачиваемые VISA, MasterCard, БЕЛКАРТ и электронными деньгами Belqi.
После покупки плагина, в подтверждающем письме Вам придет ссылка на файл. Порядок установки (предполагается, что Вы отправили заявку на подключение на сайте https://www.webpay.by/ и получили доступ к тестовой среде разработки)
1. Скачиваем плагин.
2. Устанавливаем в менеджере расширений.
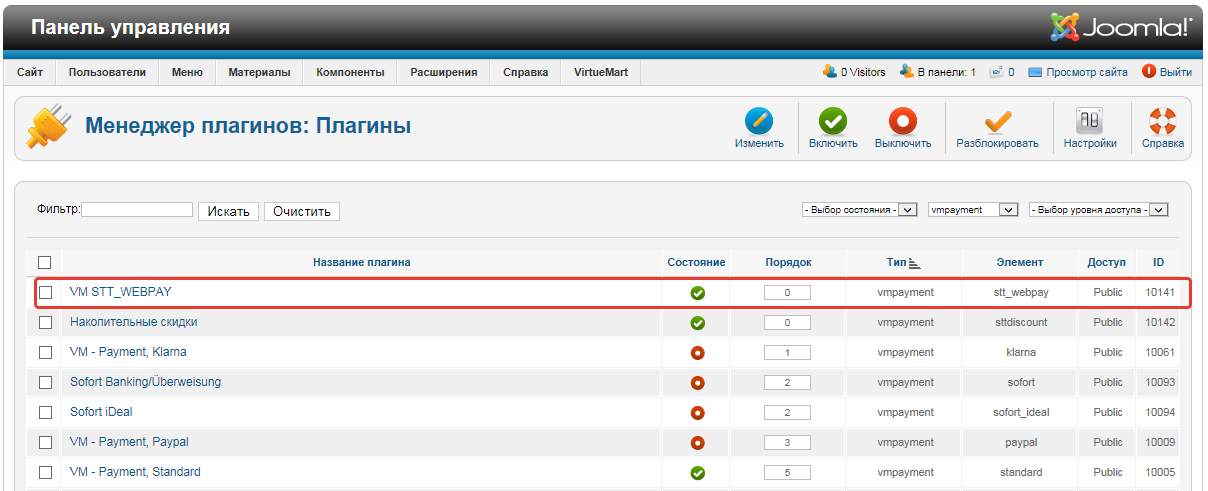
3. Включаем плагин в менеджере плагинов.

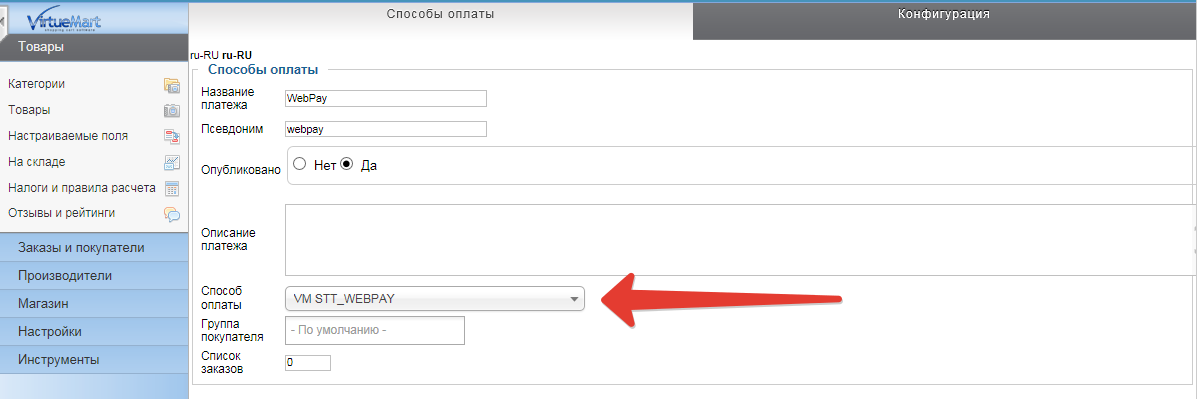
4. Заходим в VM-способы оплаты. Добавляем новый способ оплаты и указываем плагин. Сохраняем.

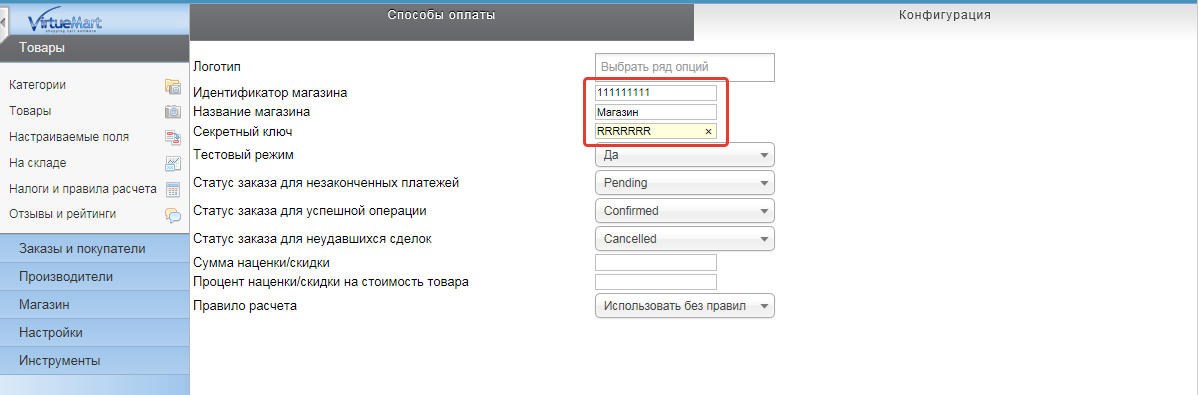
5. Во вкладке "Конфигурация" созданного способа оплаты указываем Идентификатор магазина, Наименование магазина и Секретный ключ

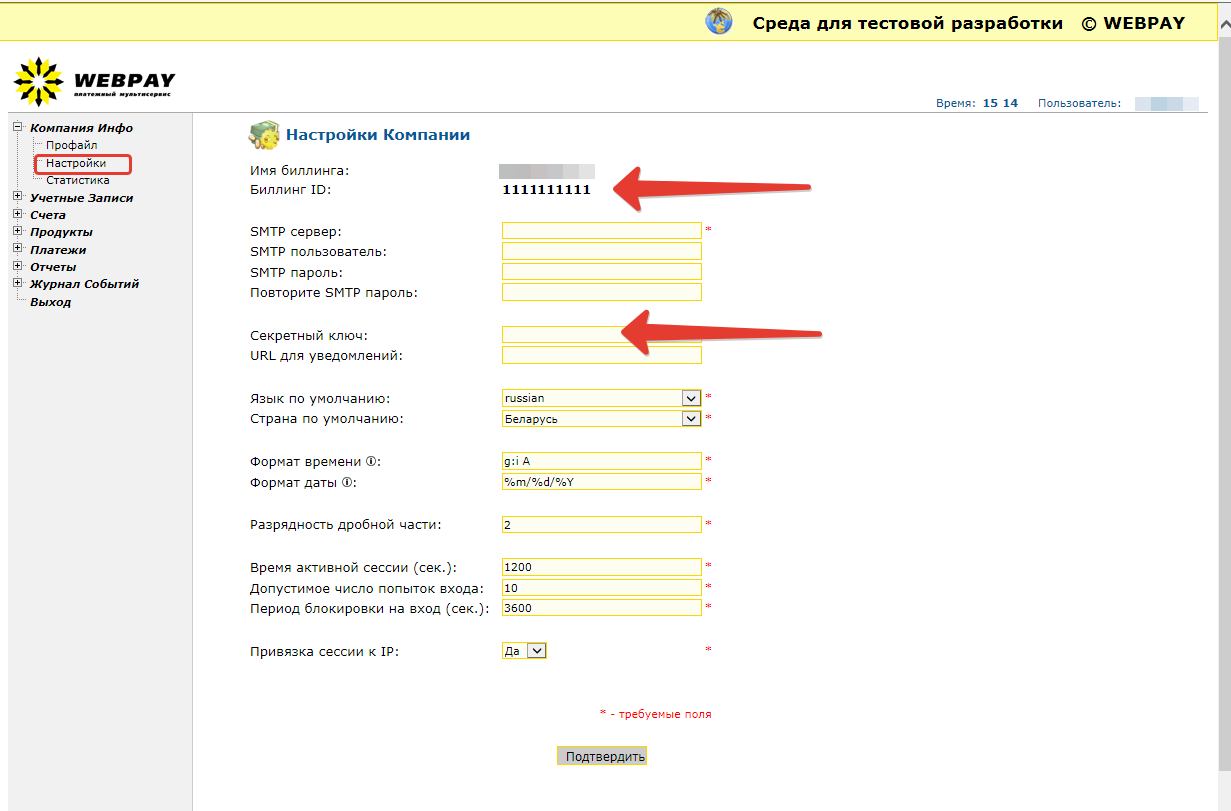
Идентификатор магазина и Секретный ключ берем из настроек WebPay:

6. Сохраняем. Не забываем опубликовать способ оплаты.
7. Тестируем - после оформления заказа Вас перенаправит на тестовую страницу WebPay. Для проведения тестовых транзакций, можно использовать следующие параметры карточки (только в тестовой среде):
Тип: Visa
Номер: 4XXX XXXX XXXX XXXX
CVC/CVC2: любые три цифры,
срок действия карточки: любой.
8. После проведения тестового платежа корзина должна очиститься, а статус заказа смениться на Confirmed. При этом, если это установлено в настройках VM, должны быть отправлены письма покупателю и продавцу.



